AHA Website & Logo
A freelance web design project I did for Berkeley High School's Arts and Humanities Academy
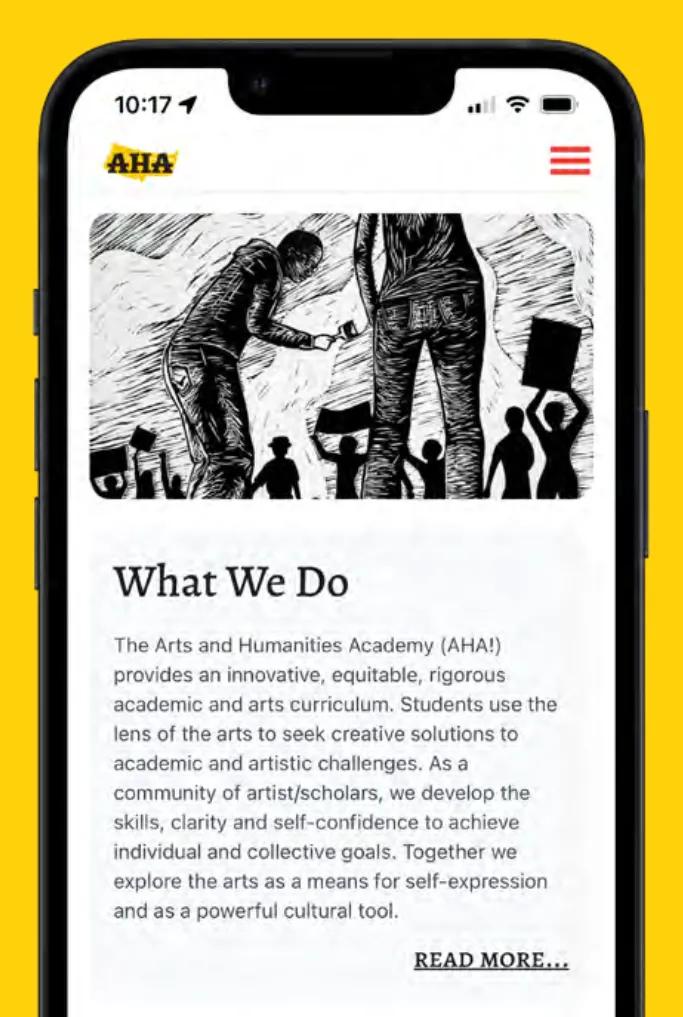
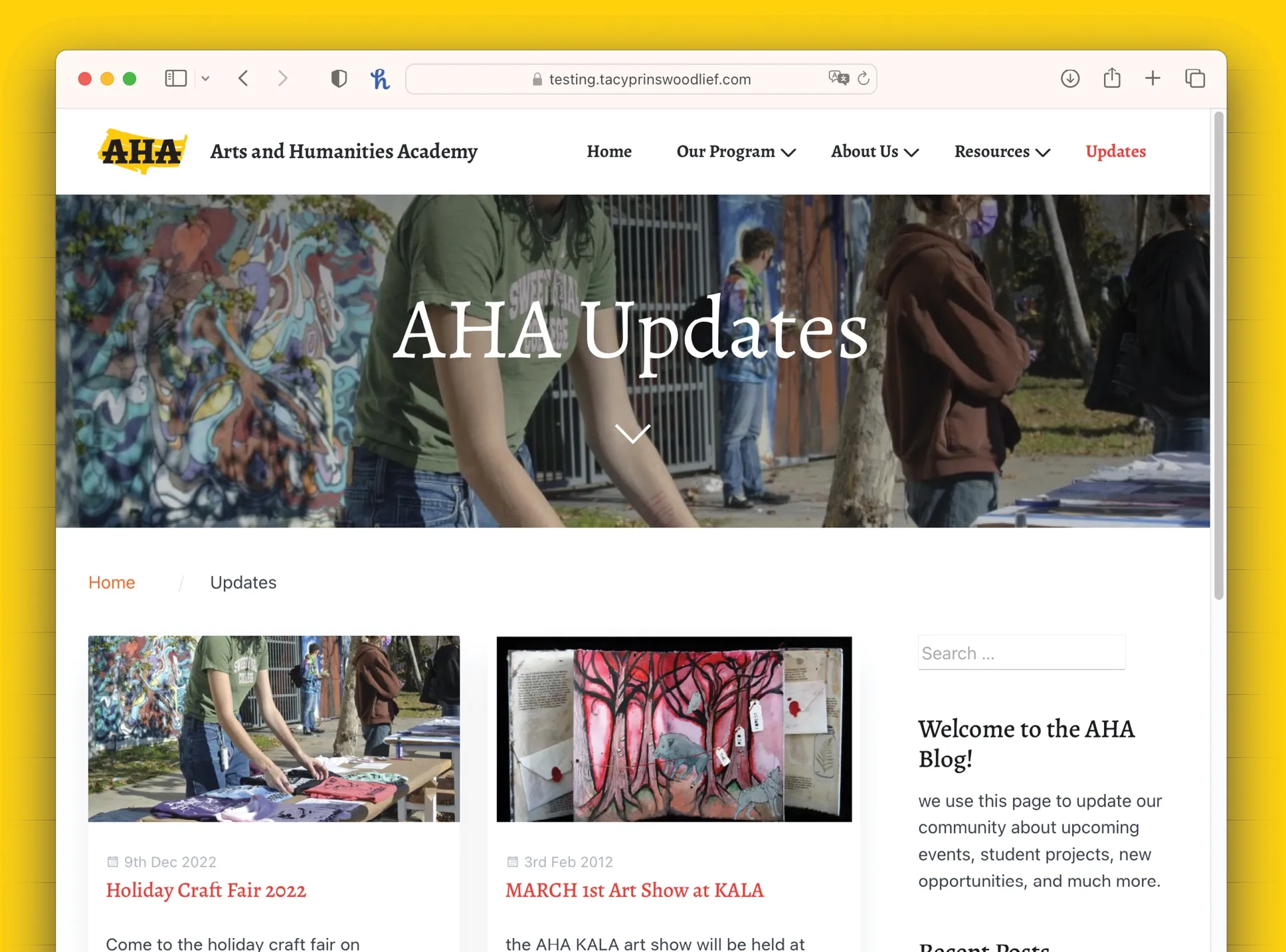
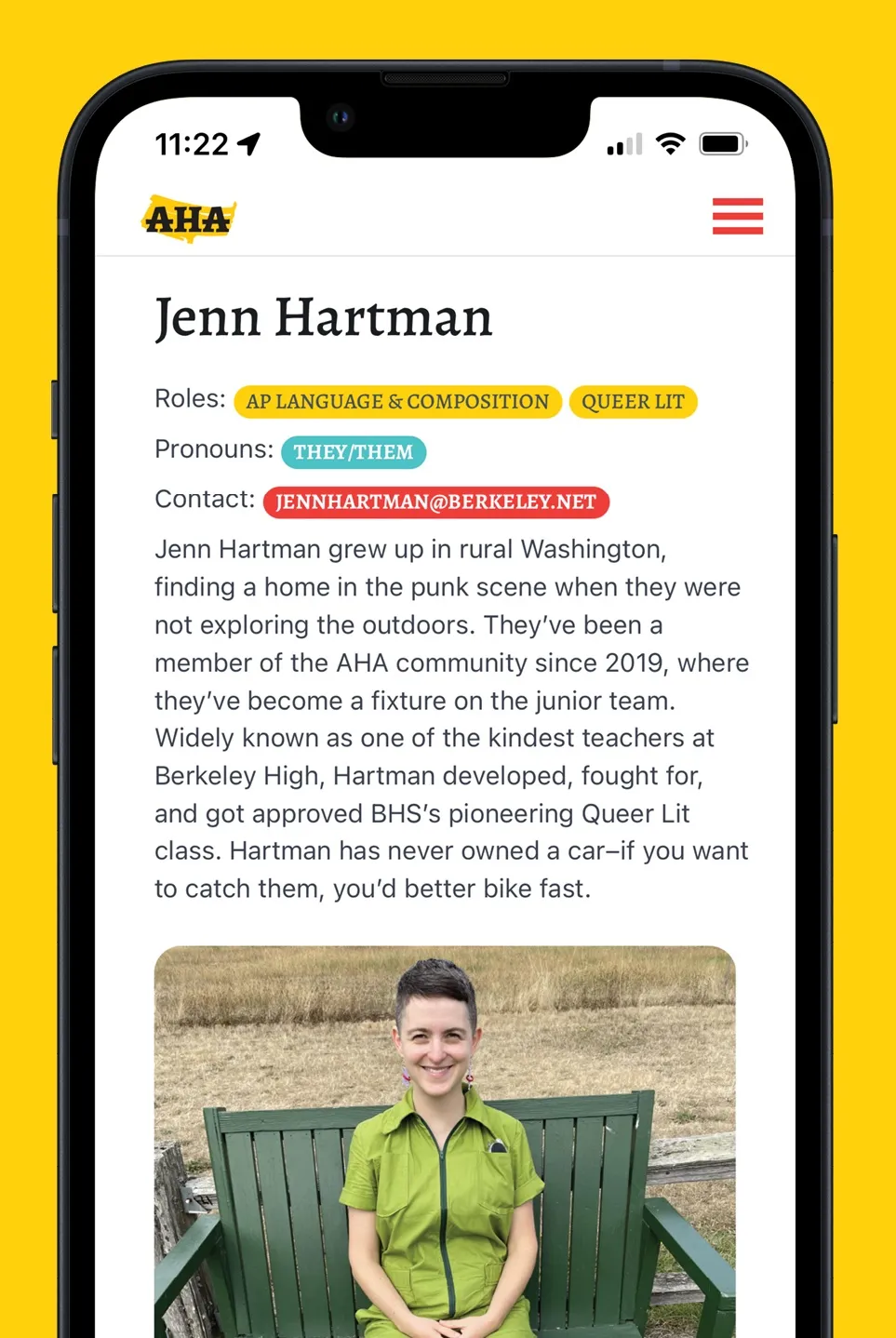
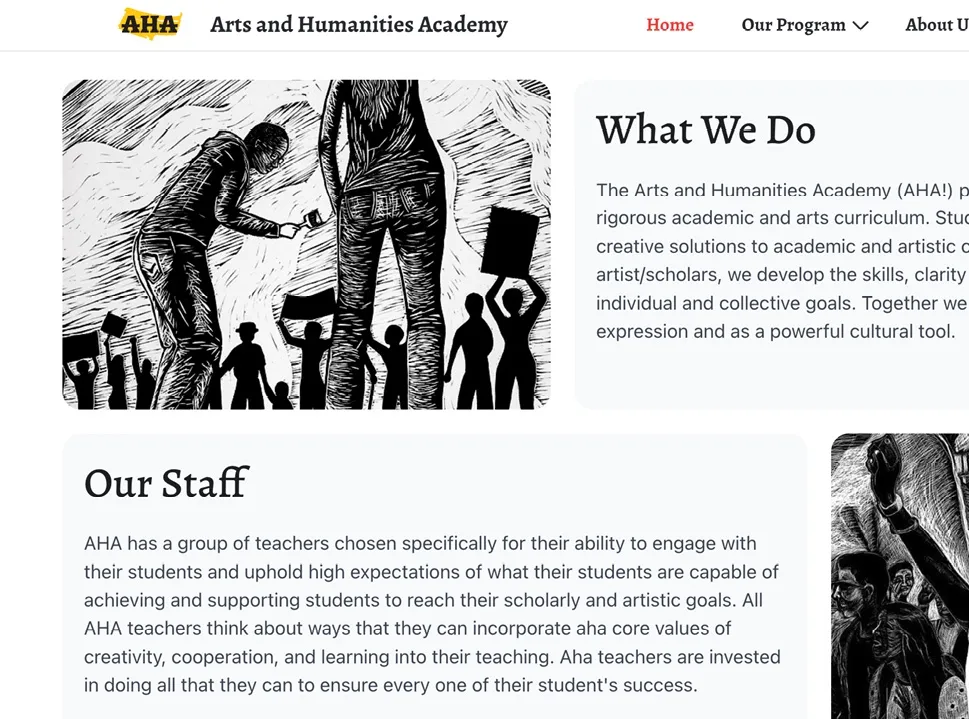
Gallery
Description
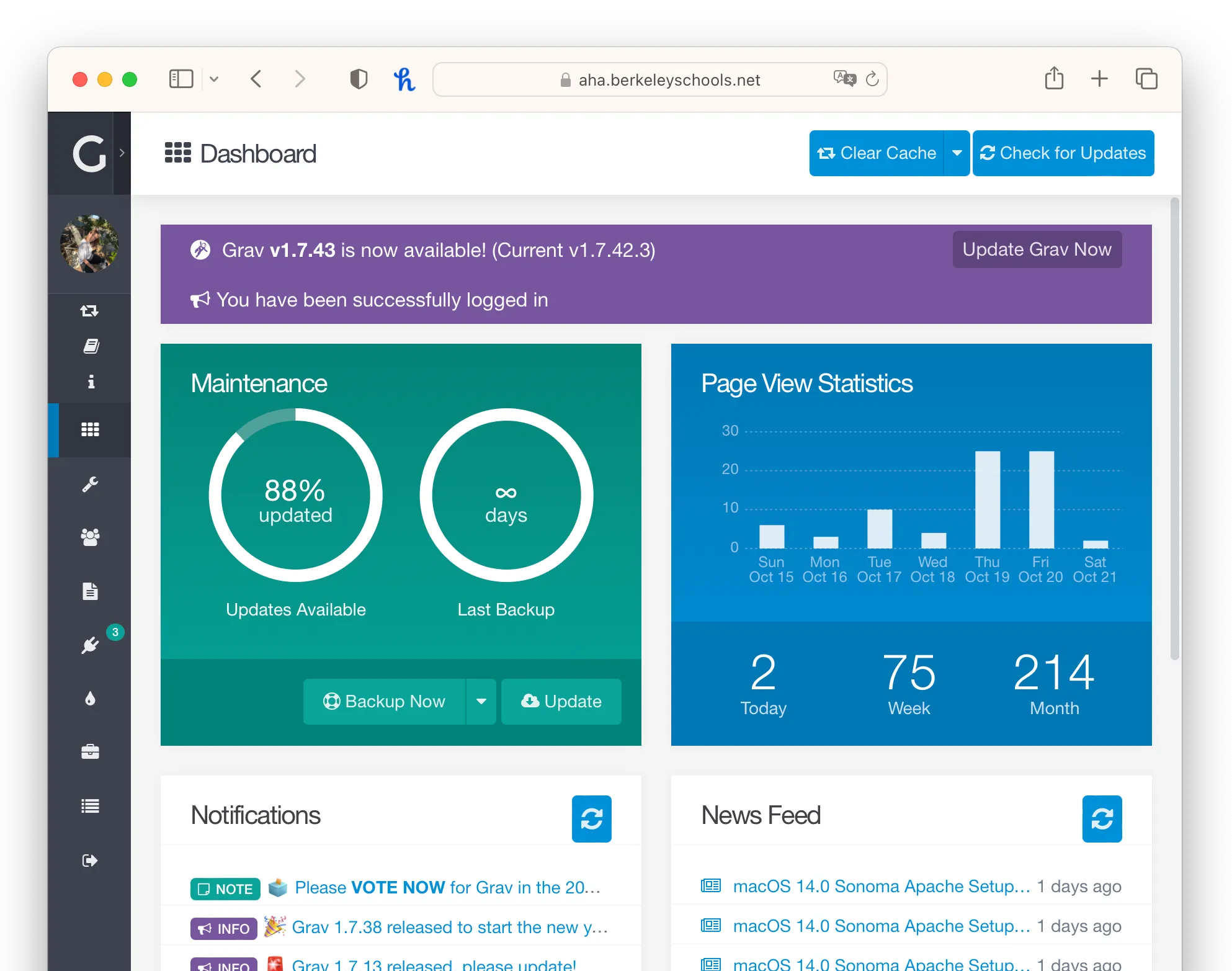
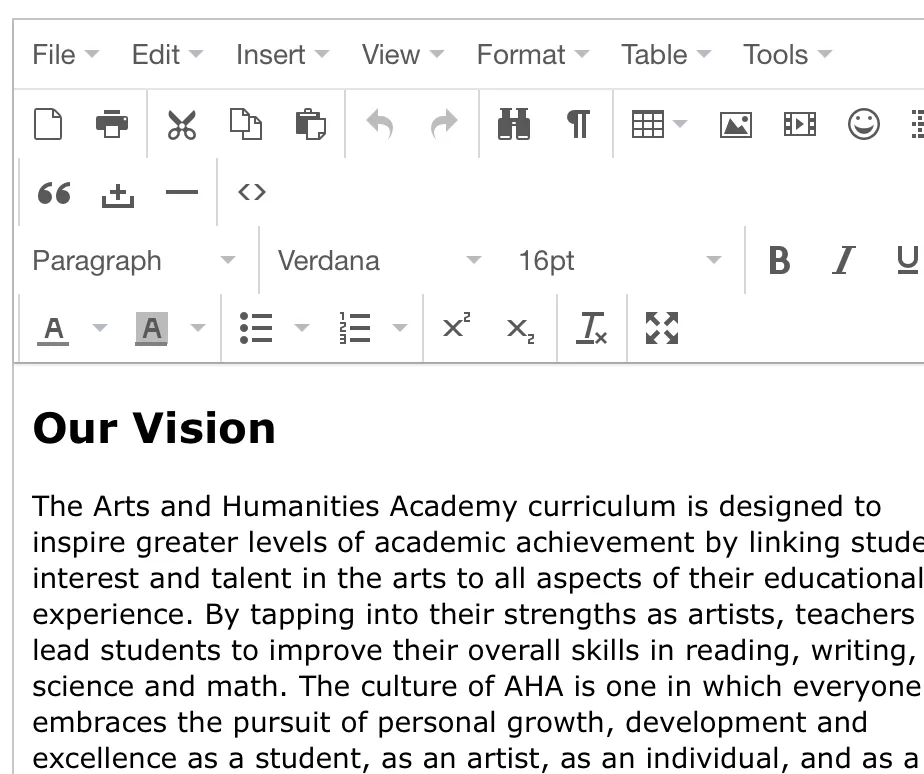
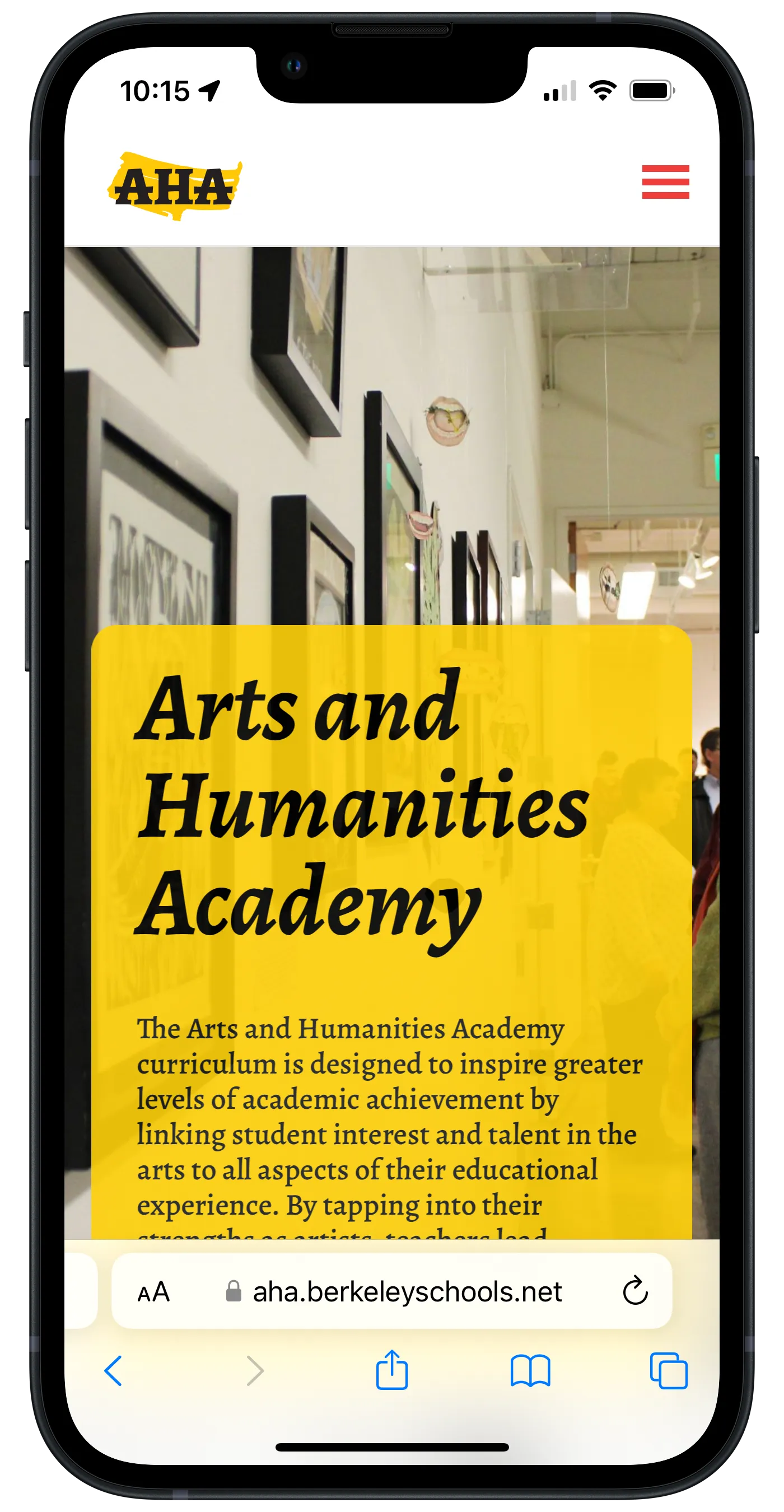
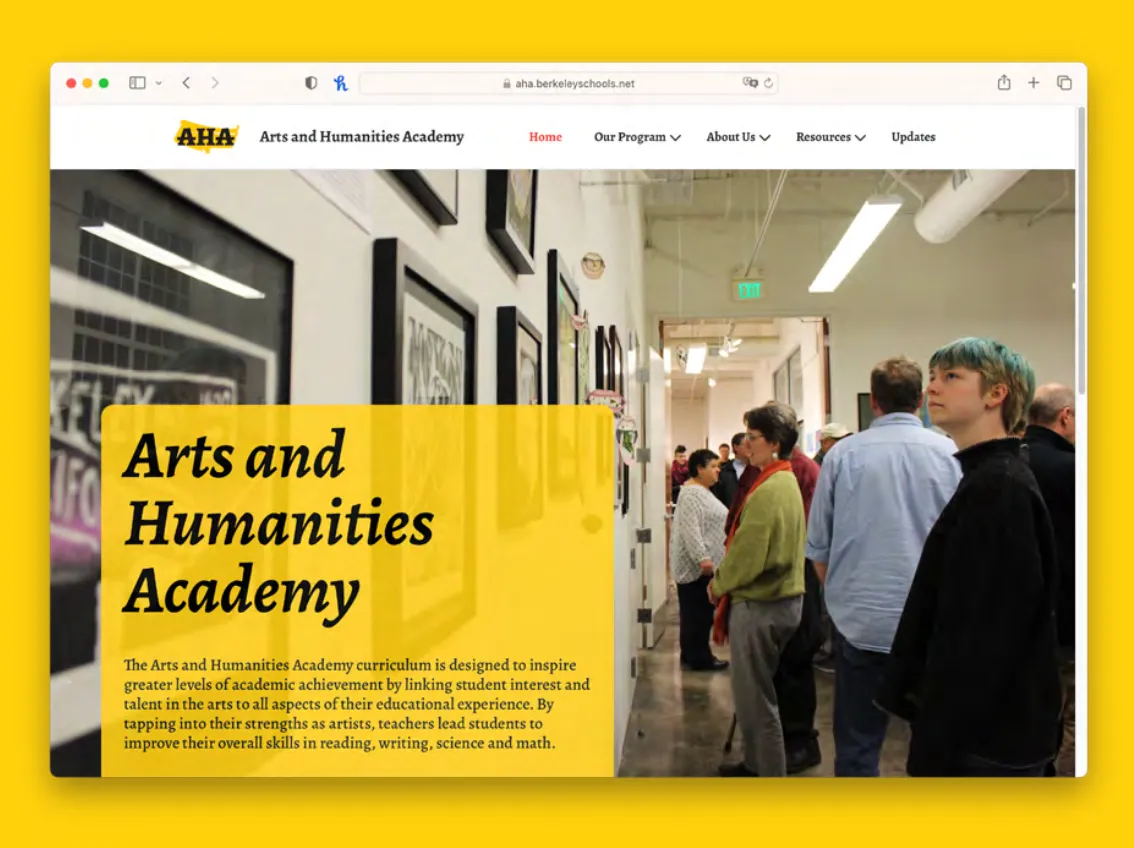
This is a freelance project for the art department at the high school that I attended, where I designed and built a new website for them. Their previous website had been made in 2005, and they badly needed something that fit today’s standards for design, usability, and maintainability. They needed a solution that was easy to use, and reflected their pedagogical ideology, and I was the perfect person for that, seeing as I studied in the department not too long ago.
Since high school though, I have learned a lot of new skills, and been surrounded by people much more invested in design and technology than most people are, so I had to remind myself that my context is different than my client’s. Throughout the project, I learned to check myself when I would think of them with the same technical disposition as I have. Even though some of them knew how to edit websites, none of them wanted to have to deal with that on a low level. I learned how to balance what I wanted to see in the website with what they were willing to commit to, in terms of maintenance and upkeep. I think that this is the most important lesson that I learned from this project, that the first priority is always the client’s best interest.